
Установка
1. Загрузить файлы с архива себе на сайт
2. Заменить стандартную надпись Quote на свою надпись "Цитата" - установим JS код, например, в нижнюю часть сайта:
Код
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
3. Вставить код понравившегося вида цитат в CSS:
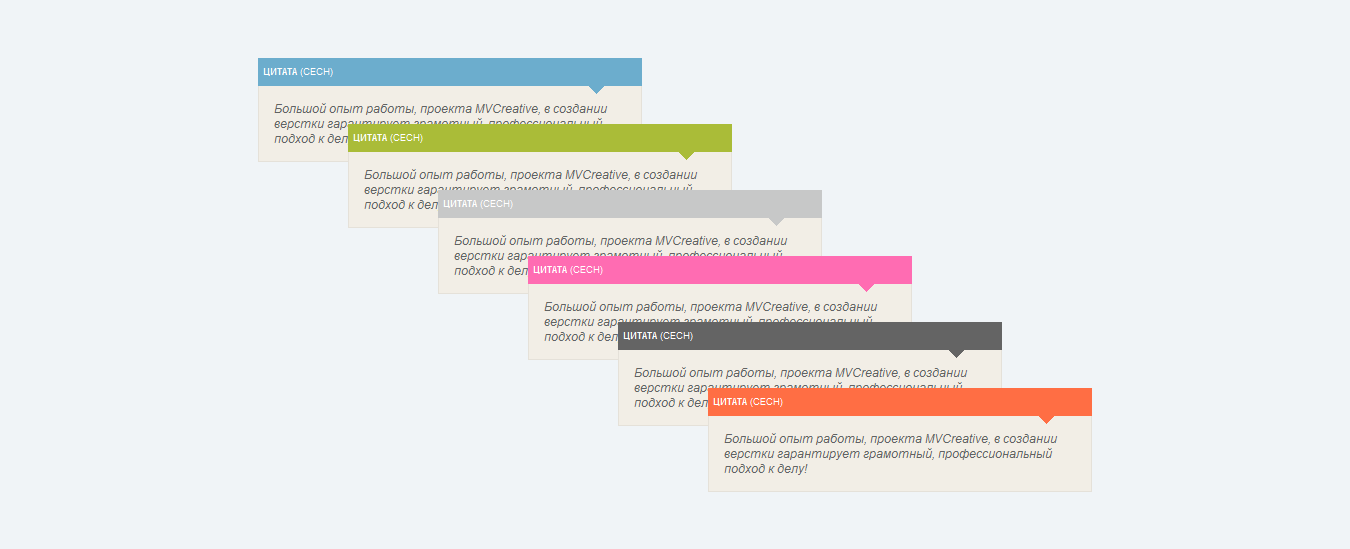
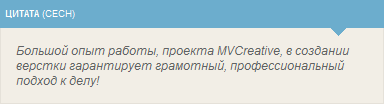
1. Голубой

Код
.bbQuoteName {
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
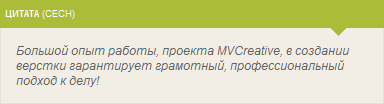
2. Зеленый

Код
.bbQuoteName {
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
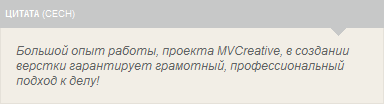
3. Серый

Код
.bbQuoteName {
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
4. Розовый

Код
.bbQuoteName {
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
5. Оранжевый

Код
.bbQuoteName {
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
6. Черный

Код
.bbQuoteName {
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
На этом все
