
Установка
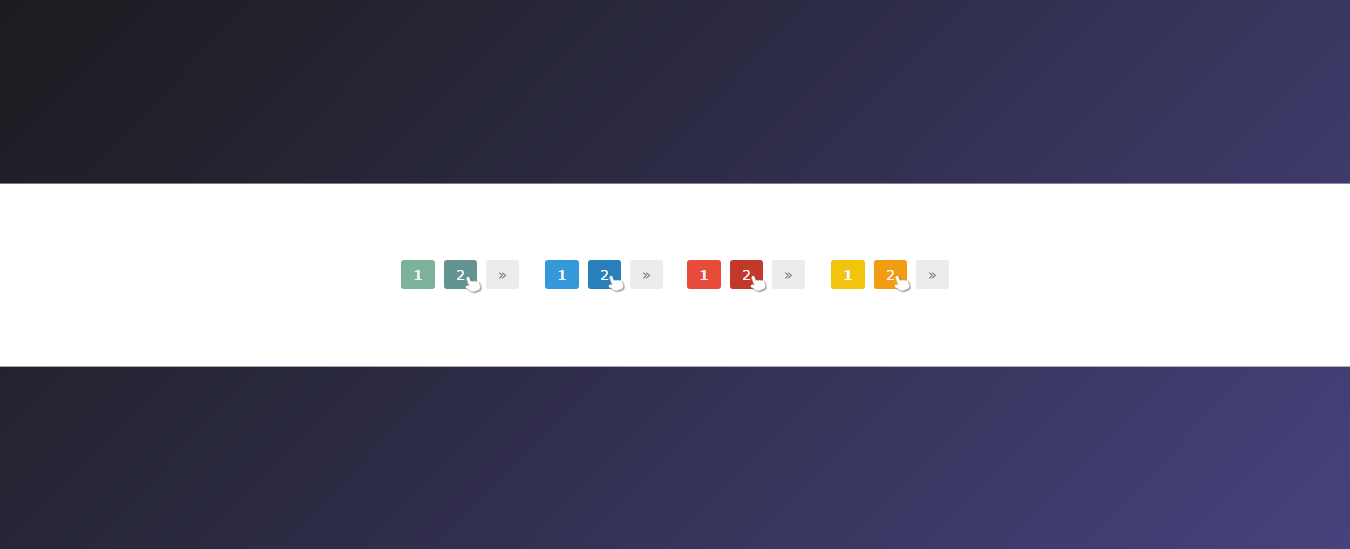
Переключатель #1

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#7cb29b;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#649491;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#7cb29b;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#649491;
}
Переключатель #2

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#3498db;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#2980b9;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#3498db;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#2980b9;
}
Переключатель #3

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#e74c3c;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#c0392b;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#e74c3c;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#c0392b;
}
Переключатель #4

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f1c40f;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f39c12;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f1c40f;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f39c12;
}