
Атрибуты hr
- 1. Align - Определяет выравнивание линии.
- 2. Color - Цвет линии.
- 3. Noshade - Рисует линию без трехмерных эффектов.
- 4. Size - Толщина линии.
- 5. Width - Ширина линии.
Пример:
Ваш текст
Код
<hr>
Ваш текст
<hr>
Ваш текст
<hr>
Тег hr не требует закрытия.
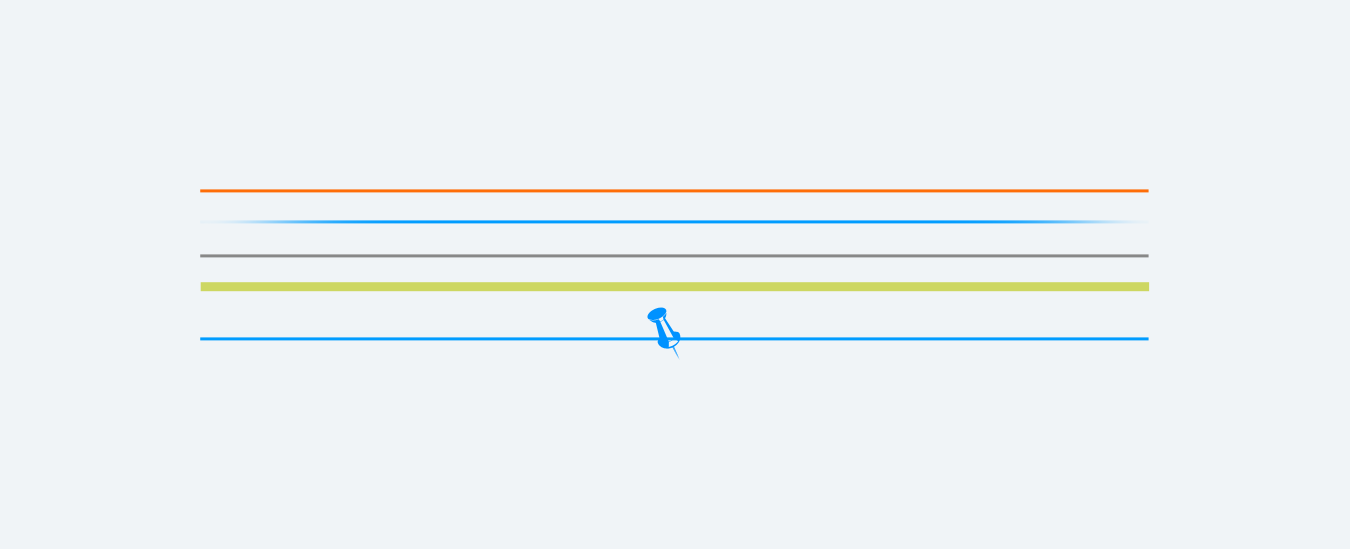
Установка
В самый низ CSS вставляем один из стилей на Ваш выбор:
Стиль #1

Код
hr {
border: 0;
border-bottom: 1px dashed #ccc;
background: #999;
}
border: 0;
border-bottom: 1px dashed #ccc;
background: #999;
}
Стиль #2

Код
hr {
border: 0;
height: 1px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
}
border: 0;
height: 1px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
}
Стиль #3

Код
hr {
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
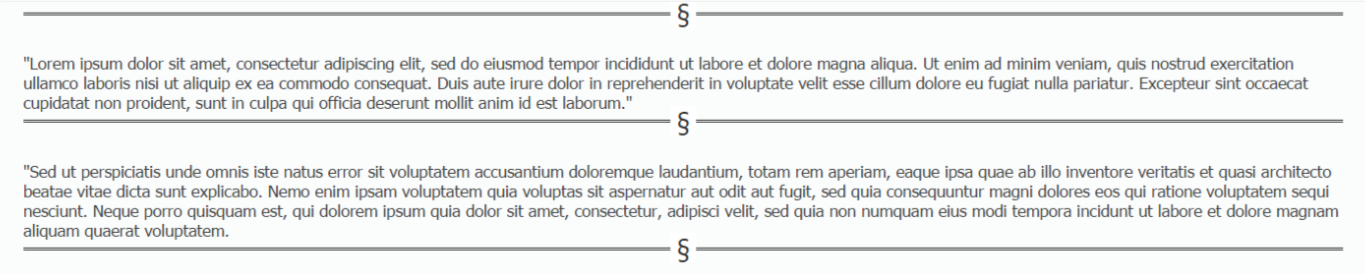
Стиль #4

Код
hr {
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr:after {
content: "Текст";
display: inline-block;
position: relative;
top: -0.7em;
font-size: 1.5em;
padding: 0 0.25em;
background: white;
}
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr:after {
content: "Текст";
display: inline-block;
position: relative;
top: -0.7em;
font-size: 1.5em;
padding: 0 0.25em;
background: white;
}
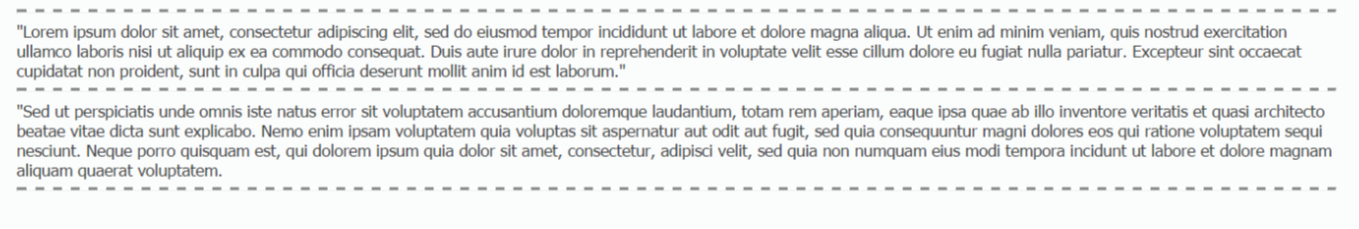
Стиль #5

Код
hr {
background-color: #fff;
border-top: 2px dashed #8c8b8b;
}
background-color: #fff;
border-top: 2px dashed #8c8b8b;
}
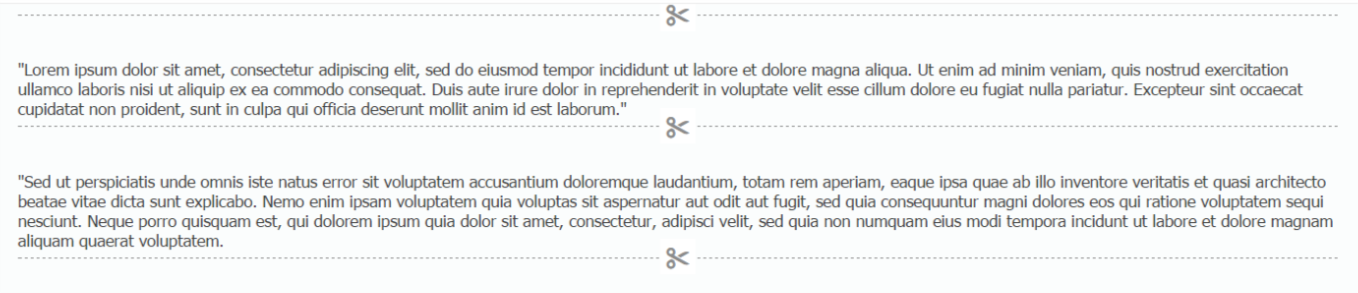
Стиль #6

Код
hr {
border: 0;
border-top: 1px dashed #8c8c8c;
text-align:center;
}
hr:after {
content: '\002702';
display: inline-block;
position: relative;
top: -13px;
padding: 0 3px;
background: #fff;
color: #8c8c8c;
font-size: 18px;
}
border: 0;
border-top: 1px dashed #8c8c8c;
text-align:center;
}
hr:after {
content: '\002702';
display: inline-block;
position: relative;
top: -13px;
padding: 0 3px;
background: #fff;
color: #8c8c8c;
font-size: 18px;
}
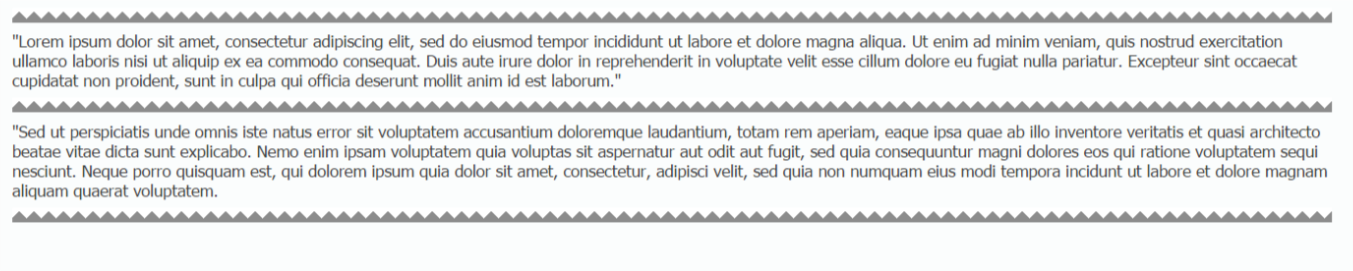
Стиль #7

Код
hr {
border: none;
height: 10px;
background: linear-gradient(-135deg, #fff 5px, transparent 0) 0 5px, linear-gradient(135deg, #fff 5px, #8c8c8c 0) 0 5px;
background-color: #fff;
background-position: left bottom;
background-repeat: repeat-x;
background-size: 10px 10px;
}
border: none;
height: 10px;
background: linear-gradient(-135deg, #fff 5px, transparent 0) 0 5px, linear-gradient(135deg, #fff 5px, #8c8c8c 0) 0 5px;
background-color: #fff;
background-position: left bottom;
background-repeat: repeat-x;
background-size: 10px 10px;
}
Стиль #8

Код
hr {
width: 80%;
height: 2px;
margin-left: auto;
margin-right: auto;
background-color:#FF0066;
color:#FF0066;
border: 0 none;
margin-top: 5px;
margin-bottom:5px;
}
width: 80%;
height: 2px;
margin-left: auto;
margin-right: auto;
background-color:#FF0066;
color:#FF0066;
border: 0 none;
margin-top: 5px;
margin-bottom:5px;
}