
Еще немаловажно, что таблички полностью адаптивны и подойдут под любой дизайн и тематику.
Установка
1. Данный код вставить в CSS:
Код
.update-nag{ display: inline-block; font-size: 14px; text-align: left; background-color: #fff; height: 100%; width:100%; margin-bottom: 10px; border-radius: 3px;
} .update-nag > .update-text{ line-height: 19px;
padding: 6px;
} .redtable { background-color: rgba(192, 57, 43,0.4); color:#c0392b;
} .bluetable{ background-color: rgba(52, 152, 219,0.4); color:#3498db; } .greentable{ background-color: rgba(39, 174, 96,0.4); color:#27ae60; } .orangetable{ background-color: rgba(243, 156, 18,0.4); color:#f39c12; } .whitetable{ background-color: rgba(255,255,255,0.4); color:#000; }
} .update-nag > .update-text{ line-height: 19px;
padding: 6px;
} .redtable { background-color: rgba(192, 57, 43,0.4); color:#c0392b;
} .bluetable{ background-color: rgba(52, 152, 219,0.4); color:#3498db; } .greentable{ background-color: rgba(39, 174, 96,0.4); color:#27ae60; } .orangetable{ background-color: rgba(243, 156, 18,0.4); color:#f39c12; } .whitetable{ background-color: rgba(255,255,255,0.4); color:#000; }
2. Выбрать код нужной вам таблички и вставить себе на сайт:
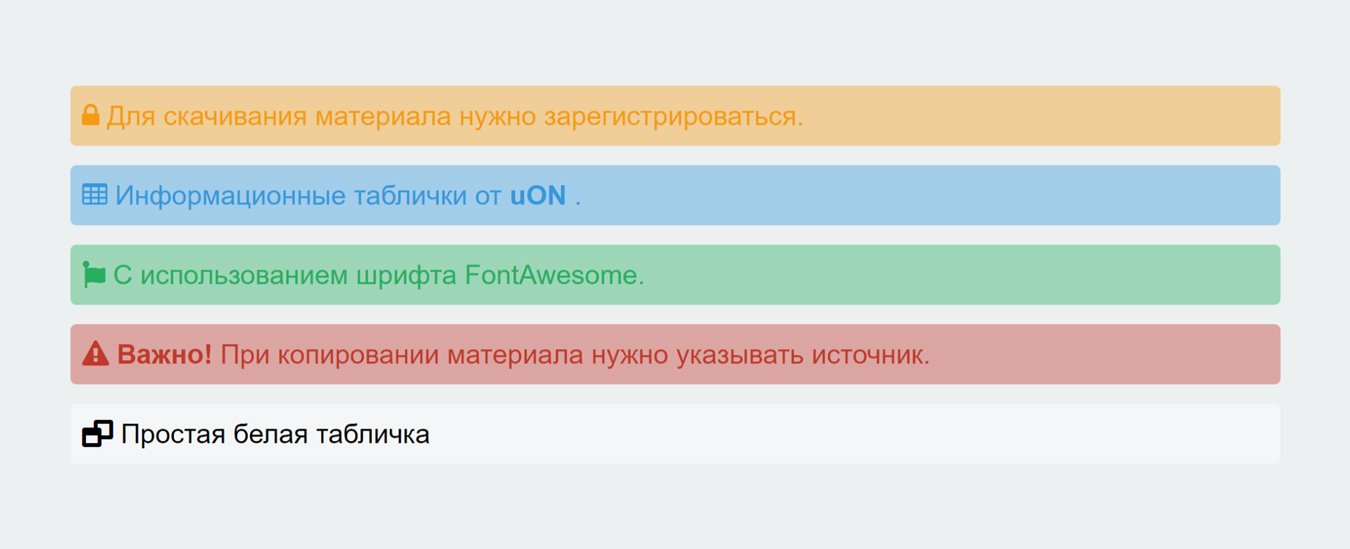
Оранжевая

Код
<div class="update-nag orangetable"> <div class="update-text"><i class="fa fa-lock" aria-hidden="true"></i> Для <b>скачивания</b> материала нужно зарегистрироваться.</div> </div>
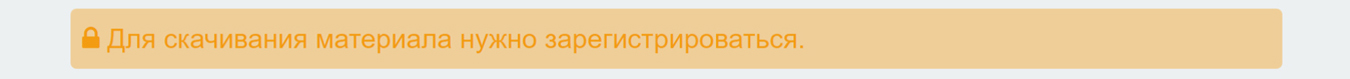
Синяя

Код
<div class="update-nag bluetable"> <div class="update-text"><i class="fa fa-table" aria-hidden="true"></i> Информационные таблички от <b>uON</b> .</div> </div>
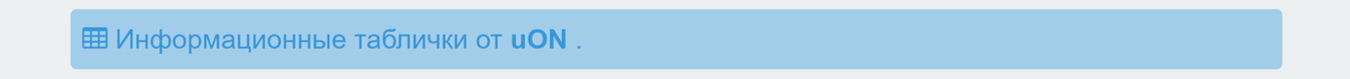
Зеленая

Код
<div class="update-nag greentable "> <div class="update-text"><i class="fa fa-font-awesome" aria-hidden="true"></i> С использованием шрифта <b>FontAwesome</b>. </div> </div>
Красная

Код
<div class="update-nag redtable"> <div class="update-text"> <b><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> Важно!</b> При копировании материала нужно указывать источник.</div> </div>
Белая

Код
<div class="update-nag whitetable"> <div class="update-text"> <i class="fa fa-window-restore" aria-hidden="true"></i> Простая белая табличка</div> </div>
|
|

 ))
))