
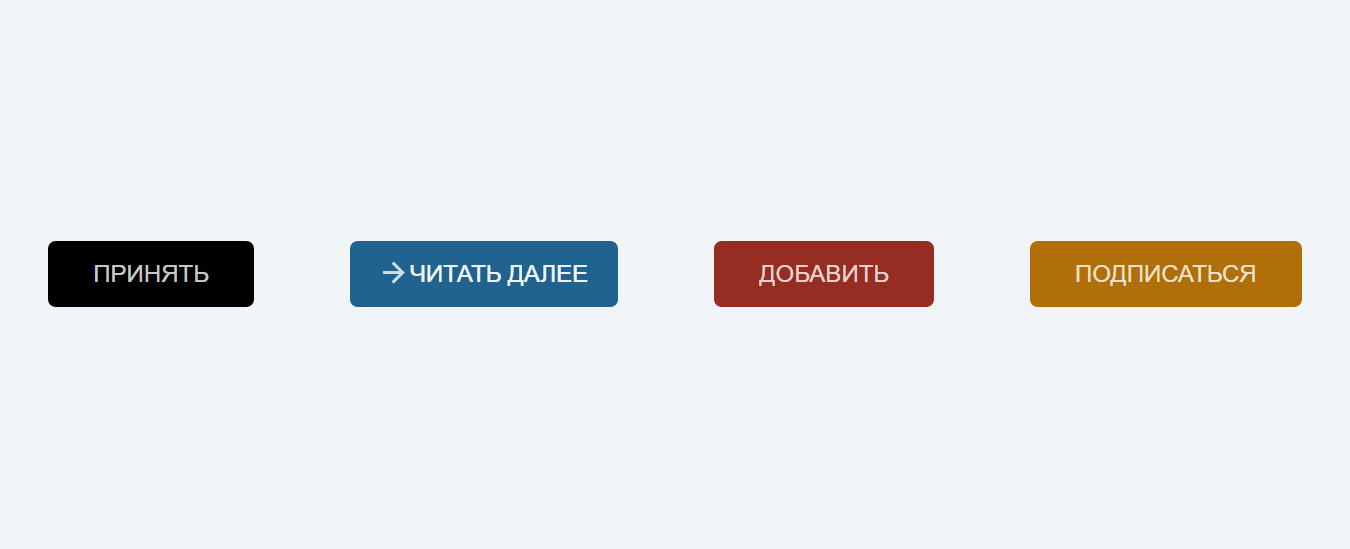
Установка
1. В CSS вставить:
Код
/*Кнопки*/
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500);
@import url(http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
button.buttonuon {
font-family: 'Raleway', Arial, sans-serif;
border: none;
background-color: #000000;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
padding: 10px 30px;
display: inline-block;
margin: 15px 30px;
text-transform: uppercase;
line-height: 1.5em;
font-weight: 400;
font-size: 1em;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.buttonuon span {
display: inline-block;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity: 0.8;
}
button.buttonuon i {
font-size: 21px;
left: 22px;
position: absolute;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.buttonuon:hover span,
button.buttonuon.hover span {
-webkit-transform: translate3d(10px, 0px, 0px);
transform: translate3d(10px, 0px, 0px);
opacity: 1;
}
button.buttonuon:hover i,
button.buttonuon.hover i {
opacity: 0.8;
}
button.buttonuon:active span {
-webkit-transform: translate3d(14px, 0px, 0px);
transform: translate3d(14px, 0px, 0px);
}
button.buttonuon:active i {
left: 18px;
}
button.buttonuon.blue {
background-color: #20638f;
}
button.buttonuon.red {
background-color: #962d22;
}
button.buttonuon.yellow {
background-color: #b06f09;
}
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500);
@import url(http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
button.buttonuon {
font-family: 'Raleway', Arial, sans-serif;
border: none;
background-color: #000000;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
padding: 10px 30px;
display: inline-block;
margin: 15px 30px;
text-transform: uppercase;
line-height: 1.5em;
font-weight: 400;
font-size: 1em;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.buttonuon span {
display: inline-block;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity: 0.8;
}
button.buttonuon i {
font-size: 21px;
left: 22px;
position: absolute;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
button.buttonuon:hover span,
button.buttonuon.hover span {
-webkit-transform: translate3d(10px, 0px, 0px);
transform: translate3d(10px, 0px, 0px);
opacity: 1;
}
button.buttonuon:hover i,
button.buttonuon.hover i {
opacity: 0.8;
}
button.buttonuon:active span {
-webkit-transform: translate3d(14px, 0px, 0px);
transform: translate3d(14px, 0px, 0px);
}
button.buttonuon:active i {
left: 18px;
}
button.buttonuon.blue {
background-color: #20638f;
}
button.buttonuon.red {
background-color: #962d22;
}
button.buttonuon.yellow {
background-color: #b06f09;
}
2. Выбрать цвет нужной вам кнопки:
Черная

Код
<button class="buttonuon"><span>Принять</span><i class="ion-android-arrow-forward"></i></button>
Синяя

Код
<button class="buttonuon blue"><span>Читать далее</span><i class="ion-android-arrow-forward"></i></button>
Красная

Код
<button class="buttonuon red"><span>Добавить</span><i class="ion-android-arrow-forward"></i></button>
Желтая

Код
<button class="buttonuon yellow"><span>Подписаться</span><i class="ion-android-arrow-forward"></i></button>