
Установка
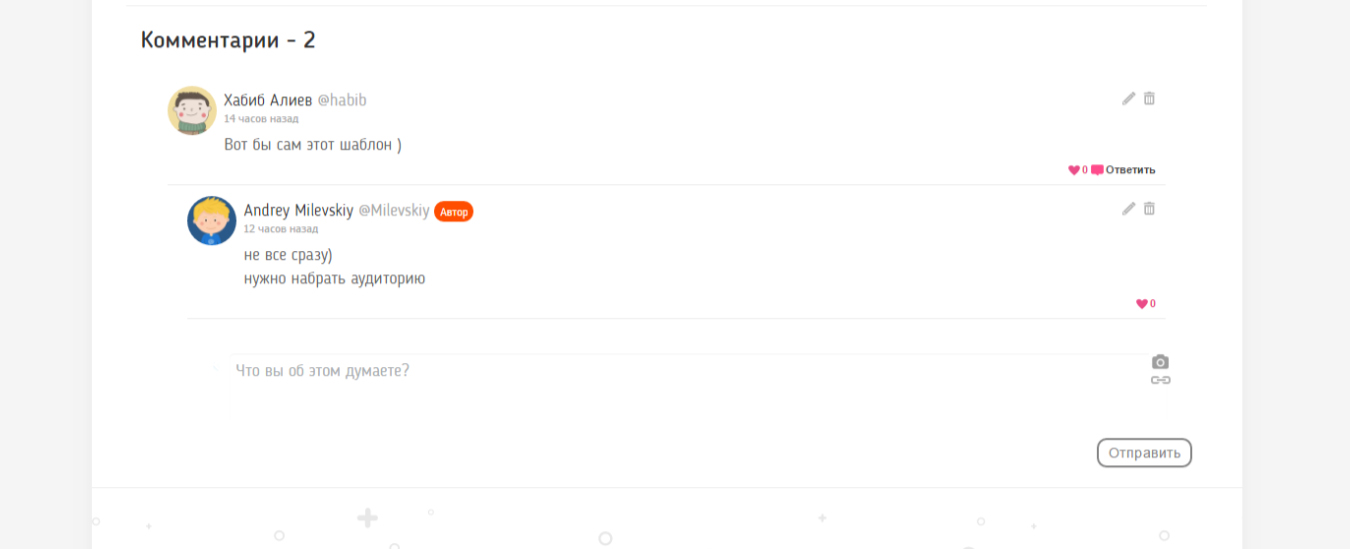
1. Панель управления » Управления дизайном » Комментарии » Вид комментариев, в нужное место вставляем вывод "Автора материала":
Код
<div class="Avtoruon"><?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?></div>
2. Панель управления » Управления дизайном » Общие шаблоны » Таблица стилей (CSS), и в любое место вставляем:
Код
.Avtoruon {background:#ff4e00; -webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px; padding: 2px 6px; color:#fff; font-size:12px; vertical-align:middle; display:none;}
3. Панель управления » Управления дизайном » Каталог файлов » Страница материала и комментариев к нему, и перед:
Код
</body>
Вставляем:
Код
<script>
$('.Avtoruon').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор').css('display', 'inline-block');}
});
</script>
$('.Avtoruon').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор').css('display', 'inline-block');}
});
</script>
Настройка
1. Чтобы заменить цвет, измените в CSS:
Код
background:#ff4e00;
2. Если хотите, чтобы было написано "Автор материала", нужно изменить вторую строчку скрипта:
Код
if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');}
На этом все. Спасибо за внимание