
Установка
Займёмся оформлением скролла. (CSS)
Для начала, зададим общую ширину скроллбара:
Код
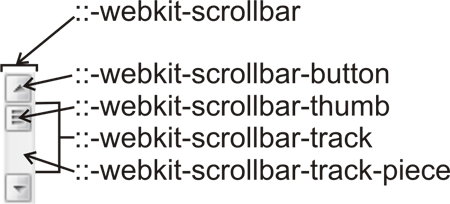
::-webkit-scrollbar{
width:12px;
}
width:12px;
}
Теперь займёмся оформлением полосы прокрутки (светлосерый фон, серая граница, делаем границу чуть толще с левой стороны):
Код
::-webkit-scrollbar-thumb{
border-width:1px 1px 1px 2px;
border-color: #777;
background-color: #aaa;
}
border-width:1px 1px 1px 2px;
border-color: #777;
background-color: #aaa;
}
При наведении курсора (:hover) на полосу прокрутки делаем её более тёмной:
Код
::-webkit-scrollbar-thumb:hover{
border-width: 1px 1px 1px 2px;
border-color: #555;
background-color: #777;
}
border-width: 1px 1px 1px 2px;
border-color: #555;
background-color: #777;
}
Ползунок в неактивном состоянии будет выглядеть как сплошной прямоугольник серого цвета (без границы)
Код
::-webkit-scrollbar-track{
border-width:0;
}
border-width:0;
}
При наведении курсора на ползунок, делаем его темнее и добавляем границу.
Код
::-webkit-scrollbar-track:hover{
border-left: solid 1px #aaa;
background-color: #eee;
}
border-left: solid 1px #aaa;
background-color: #eee;
}