
Установка :
1. В вид материалов нужного модуля ставим данный код
Код
<div id="wid_n_inf2">
<div id="wid_n_inf2_cena">$OTHER1$</div>
<div id="wid_n_inf2_img"><img src="$IMG_URL1$"></div>
<div id="wid_n_inf2_nsme"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
<div id="wid_n_inf2_cena">$OTHER1$</div>
<div id="wid_n_inf2_img"><img src="$IMG_URL1$"></div>
<div id="wid_n_inf2_nsme"><a href="$ENTRY_URL$">$TITLE$</a></div>
</div>
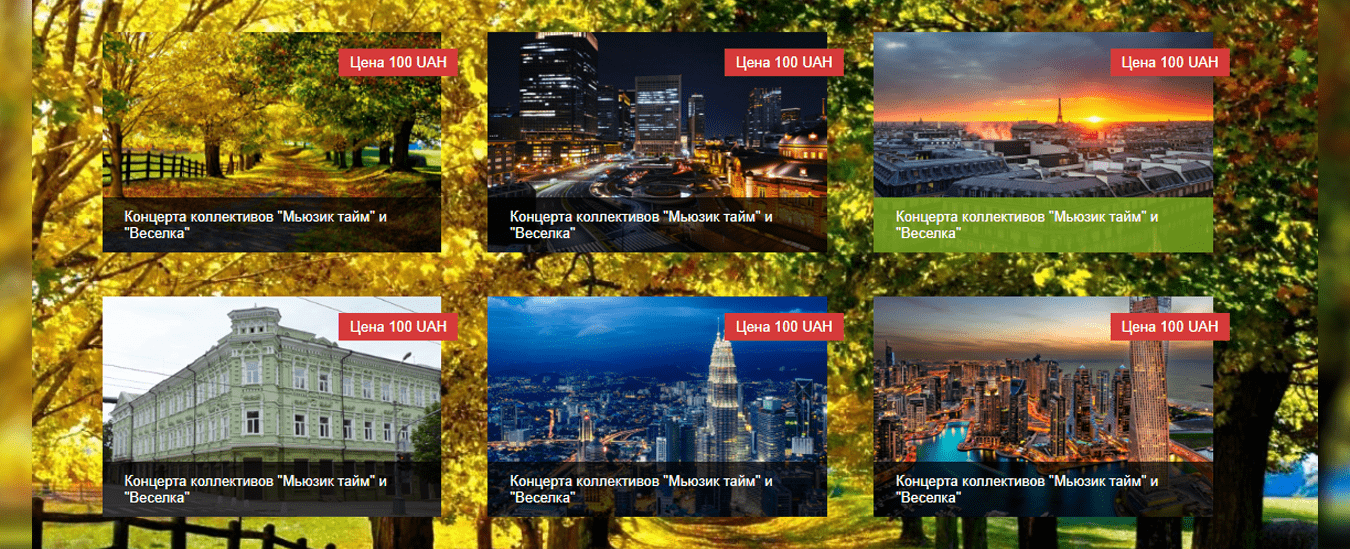
2. Замените $OTHER1$ на тот код или текст который будет выводится в красном прямоугольнике.
3. Теперь в таблицу стилей подключим стили для нашего вида :
Код
#wid_n_inf2 {
position: relative;
width: 29%;
margin: 20px 2%;
float: left;
}
#wid_n_inf2_cena {
position: absolute;
right: -15px;
top: 15px;
background: #D53A3A;
color: #FFF;
padding: 5px 10px;
}
#wid_n_inf2_img {
min-width: 100%;
height: 200px;
overflow: hidden;
}
#wid_n_inf2_img img {
min-width: 100%;
max-width: 100%;
height: 200px;
object-fit: cover;
}
#wid_n_inf2_nsme {
height: 50px;
position: relative;
margin-top: -50px;
background: rgba(0,0,0,.7);
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
#wid_n_inf2_nsme:hover {
background: rgba(127,177,30,.8);
}
#wid_n_inf2_nsme a {
color: #FFF;
display: block;
font-family: Arial, Tahoma, sans-serif;
font-size: 13px;
padding: 10px 20px;
}
@media screen and (max-width: 1100px) {
#wid_n_inf2 {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
#wid_n_inf2 {width: 96%;margin: 2%;}
}
position: relative;
width: 29%;
margin: 20px 2%;
float: left;
}
#wid_n_inf2_cena {
position: absolute;
right: -15px;
top: 15px;
background: #D53A3A;
color: #FFF;
padding: 5px 10px;
}
#wid_n_inf2_img {
min-width: 100%;
height: 200px;
overflow: hidden;
}
#wid_n_inf2_img img {
min-width: 100%;
max-width: 100%;
height: 200px;
object-fit: cover;
}
#wid_n_inf2_nsme {
height: 50px;
position: relative;
margin-top: -50px;
background: rgba(0,0,0,.7);
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
#wid_n_inf2_nsme:hover {
background: rgba(127,177,30,.8);
}
#wid_n_inf2_nsme a {
color: #FFF;
display: block;
font-family: Arial, Tahoma, sans-serif;
font-size: 13px;
padding: 10px 20px;
}
@media screen and (max-width: 1100px) {
#wid_n_inf2 {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
#wid_n_inf2 {width: 96%;margin: 2%;}
}