
Установка
1. Вставляем в нужное вам место ссылку на скачивание:
Код
<?if($FILE_URL$)?><?if($USER_LOGGED_IN$)?><a href="$FILE_URL$">Скачать файл</a><?else?><a href="javascript:ckachati_fail()">Скачать с сервера</a><?endif?><?endif?>
2. Перед закрывающим тегом /body вставляем данный код:
Код
<script>function ckachati_fail(){new _uWnd("ckachka","Скачивание файла",500,600,{modal:1,autosize:1,fadespeed:777,shadow:1,},$("#ckachati_fail").html());}</script>
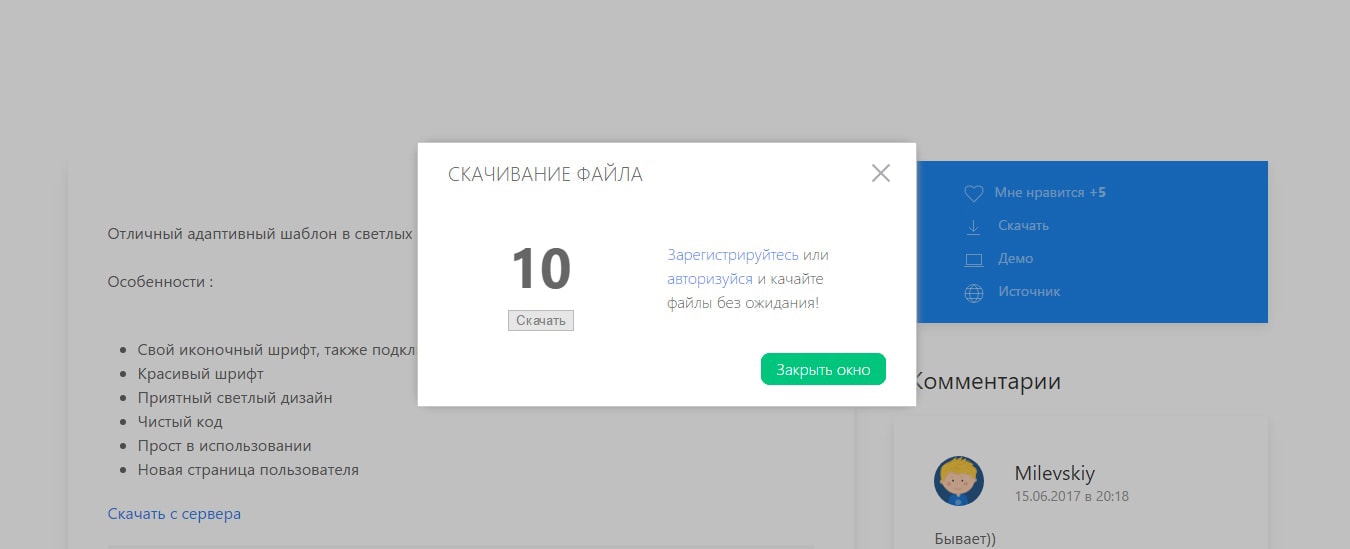
<div id="ckachati_fail" style="display:none">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding:5%; background:#fff; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;"><tbody><tr>
<td style="width:50%; padding-left:10%;">
<div id="timer_a" style="font-size:55px; color:#666; font-weight:bold;"></div>
<input type="submit" id="time_count" onClick="window.open('$FILE_URL$'); location.reload()" value="Скачать" disabled="disabled" />
</td>
<td style="width:50%;">
<a href="$REGISTER_LINK$">Зарегистрируйтесь</a> или <a href="$LOGIN_LINK$">авторизуйся</a> и качайте файлы без ожидания!
</td>
</tr></tbody></table>
<div id="close_okno" style="float:right;"></div>
<script type="text/javascript">
timer_a = 30; function timer_b(){if(timer_a>-1){$('#timer_a').text(timer_a); timer_a--; setTimeout("timer_b()", 1000)}}timer_b();
var timer_c=30;function timer_d(){if(timer_c>0){timer_c-=1; document.getElementById("time_count").value = "Скачать";}else{document.getElementById("time_count").disabled = false; document.getElementById("time_count").value = "Скачать";}} setInterval(timer_d,1000);
$("#close_okno").html((_uButton(null, 'button',{text: 'Закрыть окно',content: 'onclick="_uWnd.close(\'ckachka\')"'})));
</script>
</div
<div id="ckachati_fail" style="display:none">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding:5%; background:#fff; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;"><tbody><tr>
<td style="width:50%; padding-left:10%;">
<div id="timer_a" style="font-size:55px; color:#666; font-weight:bold;"></div>
<input type="submit" id="time_count" onClick="window.open('$FILE_URL$'); location.reload()" value="Скачать" disabled="disabled" />
</td>
<td style="width:50%;">
<a href="$REGISTER_LINK$">Зарегистрируйтесь</a> или <a href="$LOGIN_LINK$">авторизуйся</a> и качайте файлы без ожидания!
</td>
</tr></tbody></table>
<div id="close_okno" style="float:right;"></div>
<script type="text/javascript">
timer_a = 30; function timer_b(){if(timer_a>-1){$('#timer_a').text(timer_a); timer_a--; setTimeout("timer_b()", 1000)}}timer_b();
var timer_c=30;function timer_d(){if(timer_c>0){timer_c-=1; document.getElementById("time_count").value = "Скачать";}else{document.getElementById("time_count").disabled = false; document.getElementById("time_count").value = "Скачать";}} setInterval(timer_d,1000);
$("#close_okno").html((_uButton(null, 'button',{text: 'Закрыть окно',content: 'onclick="_uWnd.close(\'ckachka\')"'})));
</script>
</div