
Установка
1. Загружаем файлы с архива себе на сайт.
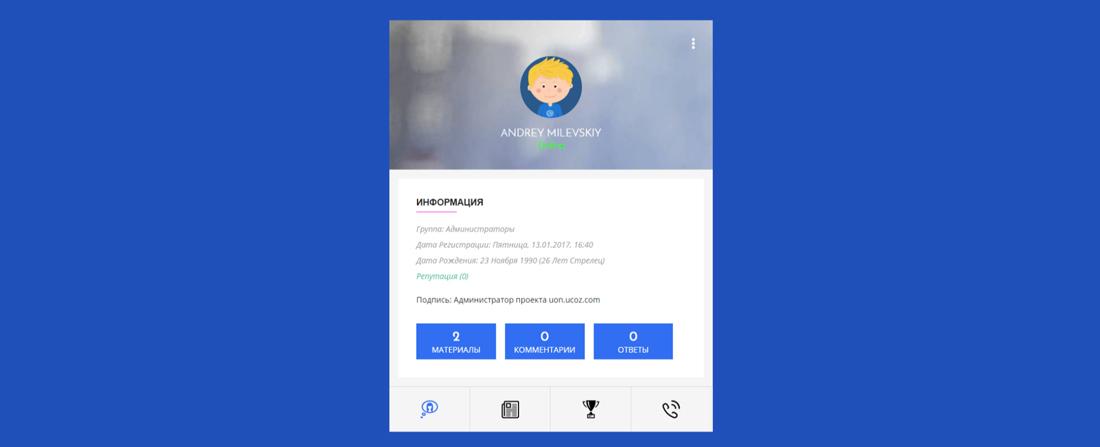
2. Вставляем код в "Персональная страница пользователя":
Код
<html>
<head>
<title>Информация о пользователе</title>
<!-- //for-mobile-apps -->
<!-- js -->
<script src="/js/jquery-1.11.1.min.js"></script>
<!-- //js -->
<link href="/css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href='//fonts.googleapis.com/css?family=Josefin+Sans:400,100,100italic,300,300italic,400italic,600,600italic,700,700italic' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
</head>
<body>
<style>
.w3l_main_grid1{
background: url('https://i.ytimg.com/vi/Q3_fuZVyFtY/maxresdefault.jpg');
}
</style>
<div class="main">
<div class="w3l_main_grid">
<div class="w3l_main_grid1">
<div class="w3l_main_grid1_left">
$MODER_PANEL_RIGHT$
</div>
<div class="w3l_main_grid1_right">
<div class="menu">
<span class="menu-icon">
<a href="#">
<i></i>
<i></i>
<i></i>
</a>
</span>
<ul class="nav1">
<li><a href="/index/11">Настройки</a></li>
<li><a href="$PM_URL$">0)?><i>$UNREAD_PM$</i>Сообщения</a></li>
<li><a href="$USERS_LIST_URL$">Пользователи</a></li>
<li><a href="$LOGOUT_LINK$">Выйти</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu-icon" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<div class="clear"> </div>
<div class="w3l_main_grid1_sub">
<img src="" alt="$_NAME$$_USERNAME$ " style="border-radius:50%;" class="img-responsive" />
<h2>$_NAME$$_USERNAME$</h2>
$_STATUS$
</div>
</div>
<div class="w3l_main_grid2">
<div class="sap_tabs">
<div id="horizontalTab" style="display: block; width: 100%; margin: 0px;">
<div class="resp-tabs-container">
<div class="tab-1 resp-tab-content" aria-labelledby="tab_item-1">
<div class="wthree_tab_grid">
<h4>Информация </h4>
<p class="eget">Группа: $_GROUP_NAME$ </p>
<p class="eget">Дата регистрации: $_REG_TIME$ </p>
<p class="eget">Дата рождения: $_BIRTHDAY$ (<b>$_AGE$ лет</b> $_ZODIAC$) </p>
<p class="eget"><a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a> [<a href="$_REP_DO_URL$">±</a>]</p>
<p class="eget1">Подпись: $_SIGNATURE$</p>
<div class="wthree_tab_grid_sub">
<div class="wthree_tab_grid_sub_left">
<h5>$_LOAD_ENTRIES$</h5>
<p>Материалы</p>
</div>
<div class="wthree_tab_grid_sub_left">
<h5>$_COM_ENTRIES$</h5>
<p>Комментарии</p>
</div>
<div class="wthree_tab_grid_sub_left">
<h5>$_FORUM_ENTRIES$</h5>
<p>Ответы</p>
</div>
<div class="clear"> </div>
</div>
</div>
</div>
<div class="tab-2 resp-tab-content" aria-labelledby="tab_item-2">
<div class="wthree_tab_grid">
<h4>Последние материалы</h4>
<ol>
<script type="text/javascript">
document.write('<span class="h19"></span>');
$.get("$_LOAD_ACTIVITY_URL$",
function(data) {
var ifnohist = $(".postinprofile:first", data).html();
if (ifnohist == null) {
$('.h19').html('Нет публикаций');
}
$(".postinprofile:lt(10)", data).each(function() {
var histr = $(this).html();
$('.h19').before(histr);
}); });
</script>
</ol>
</div>
</div>
<div class="tab-3 resp-tab-content" aria-labelledby="tab_item-3">
<div class="wthree_tab_grid">
<h4>Награды</h4>
<div class="agile_activity_row">
<div class="agile_activity_img"></div>
<div class="agile_activity_img1">
</div>
<div class="signsOver">
0)?><div class="signOne sLoad"><span><i>Знак выдается за первый файл</i></span></div>
0)?><div class="signOne sComments"><span><i>Знак выдается за коммен-<br>тарии</i></span></div>
0)?><div class="signOne sForum"><span><i>Знак выдается за активность на форуме</i></span></div>
0)?><div class="signOne sReputation"><span><i>Знак выдается за хорошую репутацию</i></span></div>
<div class="signOne sAvatar"><span><i>Знак выдается за установку аватара</i></span></div>
<div class="signOne sProtect"><span><i>Знак выдается за подтверж-<br>денный<br>E-Mail</i></span></div>
</div>
<style type="text/css">
.signsOver {width:100%;}
.signsOver * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.signOne {display:inline-block;width:100px;height:100px;position:relative}
.signOne:hover span {opacity:1;margin-top:0px}
.signOne span {opacity:0;margin-top:20px;cursor:help;width:100%;height:100%;top:0;left:0;position:absolute;background:rgba(0,0,0,0.7);color:#FFF;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.signOne span i {font-style:normal;padding:10px;display:block}
.sLoad {background:url('https://yraaa.ru/_pu/25/63354628.png') center no-repeat}
.sComments {background:url('https://yraaa.ru/_pu/25/45575411.png') center no-repeat}
.sForum {background:url('https://yraaa.ru/_pu/25/47909650.png') center no-repeat}
.sReputation {background:url('https://yraaa.ru/_pu/25/32575082.png') center no-repeat}
.sProtect {background:url('https://yraaa.ru/_pu/25/45136495.png') center no-repeat}
.sAvatar {background:url('https://yraaa.ru/_pu/25/15996736.png') center no-repeat}
</style>
<div class="clear">
</div>
</div>
</div>
</div>
<div class="tab-4 resp-tab-content" aria-labelledby="tab_item-4">
<div class="wthree_tab_grid">
<h4>Контакты</h4>
<ul class="wthree_tab_grid_list">
<li><img src="/images/call.png" alt=" " class="img-responsive" /></li>
<li>Телефон<span>$_PHONE$</span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/mail.png" alt=" " class="img-responsive" /></li>
<li>E-mail<span><a href="mailto:info@example.com">$_EMAIL$</a></span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/address.png" alt=" " class="img-responsive" /></li>
<li>Адресс<span>$_COUNTRY$ $_CITY$</span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/social.png" alt=" " class="img-responsive" /></li>
<li>Социальные аккаунты<span>$_SOCIAL_ACCOUNTS$</span></li>
</ul>
</div>
</div>
</div>
<ul class="resp-tabs-list">
<li class="resp-tab-item" aria-controls="tab_item-1" role="tab"><h2><span class="w3ls_figure"> </span></h2></li>
<li class="resp-tab-item" aria-controls="tab_item-2" role="tab"><span class="w3ls_figure1"> </span></li>
<li class="resp-tab-item" aria-controls="tab_item-3" role="tab"><span class="w3ls_figure2"> </span></li>
<li class="resp-tab-item" aria-controls="tab_item-4" role="tab"><span class="w3ls_figure3"> </span></li>
<div class="clear"> </div>
</ul>
</div>
</div>
<script src="/js/easyResponsiveTabs.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#horizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true // 100% fit in a container
});
});
</script>
</div>
</div>
</div>
</body>
</html>
<head>
<title>Информация о пользователе</title>
<!-- //for-mobile-apps -->
<!-- js -->
<script src="/js/jquery-1.11.1.min.js"></script>
<!-- //js -->
<link href="/css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href='//fonts.googleapis.com/css?family=Josefin+Sans:400,100,100italic,300,300italic,400italic,600,600italic,700,700italic' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
</head>
<body>
<style>
.w3l_main_grid1{
background: url('https://i.ytimg.com/vi/Q3_fuZVyFtY/maxresdefault.jpg');
}
</style>
<div class="main">
<div class="w3l_main_grid">
<div class="w3l_main_grid1">
<div class="w3l_main_grid1_left">
$MODER_PANEL_RIGHT$
</div>
<div class="w3l_main_grid1_right">
<div class="menu">
<span class="menu-icon">
<a href="#">
<i></i>
<i></i>
<i></i>
</a>
</span>
<ul class="nav1">
<li><a href="/index/11">Настройки</a></li>
<li><a href="$PM_URL$">0)?><i>$UNREAD_PM$</i>Сообщения</a></li>
<li><a href="$USERS_LIST_URL$">Пользователи</a></li>
<li><a href="$LOGOUT_LINK$">Выйти</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "span.menu-icon" ).click(function() {
$( "ul.nav1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<!-- /script-for-menu -->
</div>
</div>
<div class="clear"> </div>
<div class="w3l_main_grid1_sub">
<img src="" alt="$_NAME$$_USERNAME$ " style="border-radius:50%;" class="img-responsive" />
<h2>$_NAME$$_USERNAME$</h2>
$_STATUS$
</div>
</div>
<div class="w3l_main_grid2">
<div class="sap_tabs">
<div id="horizontalTab" style="display: block; width: 100%; margin: 0px;">
<div class="resp-tabs-container">
<div class="tab-1 resp-tab-content" aria-labelledby="tab_item-1">
<div class="wthree_tab_grid">
<h4>Информация </h4>
<p class="eget">Группа: $_GROUP_NAME$ </p>
<p class="eget">Дата регистрации: $_REG_TIME$ </p>
<p class="eget">Дата рождения: $_BIRTHDAY$ (<b>$_AGE$ лет</b> $_ZODIAC$) </p>
<p class="eget"><a title="Смотреть историю репутации" class="repHistory" href="$_REP_READ_URL$">Репутация (<b>$_REPUTATION$</b>)</a> [<a href="$_REP_DO_URL$">±</a>]</p>
<p class="eget1">Подпись: $_SIGNATURE$</p>
<div class="wthree_tab_grid_sub">
<div class="wthree_tab_grid_sub_left">
<h5>$_LOAD_ENTRIES$</h5>
<p>Материалы</p>
</div>
<div class="wthree_tab_grid_sub_left">
<h5>$_COM_ENTRIES$</h5>
<p>Комментарии</p>
</div>
<div class="wthree_tab_grid_sub_left">
<h5>$_FORUM_ENTRIES$</h5>
<p>Ответы</p>
</div>
<div class="clear"> </div>
</div>
</div>
</div>
<div class="tab-2 resp-tab-content" aria-labelledby="tab_item-2">
<div class="wthree_tab_grid">
<h4>Последние материалы</h4>
<ol>
<script type="text/javascript">
document.write('<span class="h19"></span>');
$.get("$_LOAD_ACTIVITY_URL$",
function(data) {
var ifnohist = $(".postinprofile:first", data).html();
if (ifnohist == null) {
$('.h19').html('Нет публикаций');
}
$(".postinprofile:lt(10)", data).each(function() {
var histr = $(this).html();
$('.h19').before(histr);
}); });
</script>
</ol>
</div>
</div>
<div class="tab-3 resp-tab-content" aria-labelledby="tab_item-3">
<div class="wthree_tab_grid">
<h4>Награды</h4>
<div class="agile_activity_row">
<div class="agile_activity_img"></div>
<div class="agile_activity_img1">
</div>
<div class="signsOver">
0)?><div class="signOne sLoad"><span><i>Знак выдается за первый файл</i></span></div>
0)?><div class="signOne sComments"><span><i>Знак выдается за коммен-<br>тарии</i></span></div>
0)?><div class="signOne sForum"><span><i>Знак выдается за активность на форуме</i></span></div>
0)?><div class="signOne sReputation"><span><i>Знак выдается за хорошую репутацию</i></span></div>
<div class="signOne sAvatar"><span><i>Знак выдается за установку аватара</i></span></div>
<div class="signOne sProtect"><span><i>Знак выдается за подтверж-<br>денный<br>E-Mail</i></span></div>
</div>
<style type="text/css">
.signsOver {width:100%;}
.signsOver * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.signOne {display:inline-block;width:100px;height:100px;position:relative}
.signOne:hover span {opacity:1;margin-top:0px}
.signOne span {opacity:0;margin-top:20px;cursor:help;width:100%;height:100%;top:0;left:0;position:absolute;background:rgba(0,0,0,0.7);color:#FFF;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.signOne span i {font-style:normal;padding:10px;display:block}
.sLoad {background:url('https://yraaa.ru/_pu/25/63354628.png') center no-repeat}
.sComments {background:url('https://yraaa.ru/_pu/25/45575411.png') center no-repeat}
.sForum {background:url('https://yraaa.ru/_pu/25/47909650.png') center no-repeat}
.sReputation {background:url('https://yraaa.ru/_pu/25/32575082.png') center no-repeat}
.sProtect {background:url('https://yraaa.ru/_pu/25/45136495.png') center no-repeat}
.sAvatar {background:url('https://yraaa.ru/_pu/25/15996736.png') center no-repeat}
</style>
<div class="clear">
</div>
</div>
</div>
</div>
<div class="tab-4 resp-tab-content" aria-labelledby="tab_item-4">
<div class="wthree_tab_grid">
<h4>Контакты</h4>
<ul class="wthree_tab_grid_list">
<li><img src="/images/call.png" alt=" " class="img-responsive" /></li>
<li>Телефон<span>$_PHONE$</span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/mail.png" alt=" " class="img-responsive" /></li>
<li>E-mail<span><a href="mailto:info@example.com">$_EMAIL$</a></span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/address.png" alt=" " class="img-responsive" /></li>
<li>Адресс<span>$_COUNTRY$ $_CITY$</span></li>
</ul>
<ul class="wthree_tab_grid_list">
<li><img src="/images/social.png" alt=" " class="img-responsive" /></li>
<li>Социальные аккаунты<span>$_SOCIAL_ACCOUNTS$</span></li>
</ul>
</div>
</div>
</div>
<ul class="resp-tabs-list">
<li class="resp-tab-item" aria-controls="tab_item-1" role="tab"><h2><span class="w3ls_figure"> </span></h2></li>
<li class="resp-tab-item" aria-controls="tab_item-2" role="tab"><span class="w3ls_figure1"> </span></li>
<li class="resp-tab-item" aria-controls="tab_item-3" role="tab"><span class="w3ls_figure2"> </span></li>
<li class="resp-tab-item" aria-controls="tab_item-4" role="tab"><span class="w3ls_figure3"> </span></li>
<div class="clear"> </div>
</ul>
</div>
</div>
<script src="/js/easyResponsiveTabs.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#horizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true // 100% fit in a container
});
});
</script>
</div>
</div>
</div>
</body>
</html>
3. Переходим в вид материалов вашего модуля и "оборачиваем" его в код:
Код
<div class="postinprofile">
Код "Вида материалов"
</div>
Настройка
В коде "материалы пользователя":Код
<script type="text/javascript">
document.write('<span class="h19"></span>');
$.get("Линк на страницу активности пользователя",
function(data) {
var ifnohist = $(".postinprofile:first", data).html();
if (ifnohist == null) {
$('.h19').html('Нет публикаций');
}
$(".postinprofile:lt(10)", data).each(function() {
var histr = $(this).html();
$('.h19').before(histr);
}); });
</script>
document.write('<span class="h19"></span>');
$.get("Линк на страницу активности пользователя",
function(data) {
var ifnohist = $(".postinprofile:first", data).html();
if (ifnohist == null) {
$('.h19').html('Нет публикаций');
}
$(".postinprofile:lt(10)", data).each(function() {
var histr = $(this).html();
$('.h19').before(histr);
}); });
</script>
.matactive:lt(10) - количество выводимых материалов (10).
$_LOAD_ACTIVITY_URL$ — Каталог файлов - заменить на то, что вам нужно:
$_COM_ACTIVITY_URL$ — Комментарии
$_BLOG_ACTIVITY_URL$ — Блог
$_NEWS_ACTIVITY_URL$ — Новости сайта
$_PUBL_ACTIVITY_URL$ — Каталог статей
$_LOAD_ACTIVITY_URL$ — Каталог файлов
$_DIR_ACTIVITY_URL$ — Каталог сайтов
$_BOARD_ACTIVITY_URL$ — Доска Объявлений
$_PHOTO_ACTIVITY_URL$ — Фотоальбомы
$_STUFF_ACTIVITY_URL$— Онлайн-Игры
$_VIDEO_ACTIVITY_URL$ — Видео
ВАЖНО! Для работы скрипта нам нужно включить возможность поиска материалов пользователя. Для этого переходим в настройки модуля, материалы которого будут выводится в профиле и ищем пункт "Включить возможность поиска материалов пользователя", ставим галочку и сохраняем.
В коде:
Код
<style>
.w3l_main_grid1{
background: url('https://i.ytimg.com/vi/Q3_fuZVyFtY/maxresdefault.jpg');
}
</style>
Ссылку на изображение можно заменить на свою.