
Установка
1. Скачать архив и залит на ваш сайт в папку css .
2. Подключить шрифт ( 2 способа ) :
2.1. Подключить в CSS : @import '/css/fonts.css';
2.2. На странице где хотите видеть таблички вставляем :
Код
<link type="text/css" rel="StyleSheet" href="/css/fonts.css" />
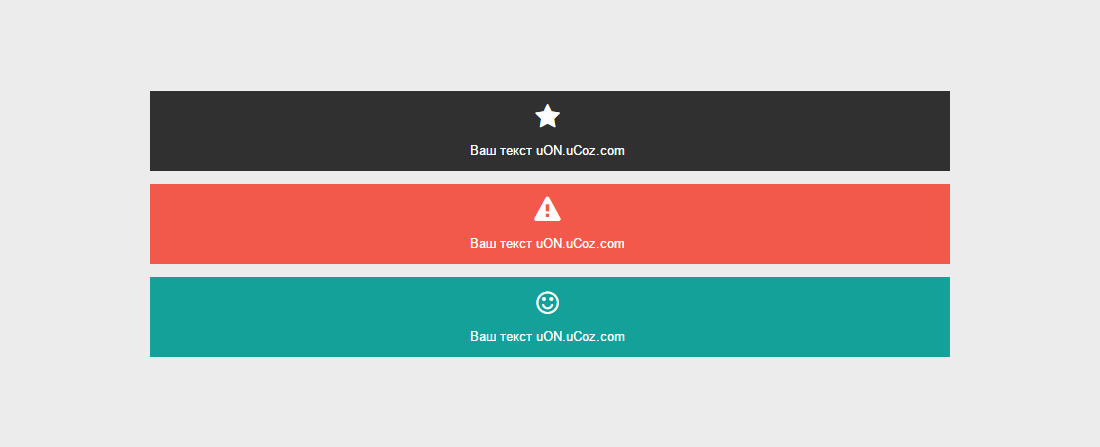
3. Сам код табличек :
Код
<div class="flash">
<a href="#" class="close"></a>
<span><i class="icon-2x icon-star"></i></span>
<p>Ваш текст uON.uCoz.com</p>
</div>
<div class="flash error">
<a href="#" class="close"></a>
<span><i class="icon-2x icon-warning-sign"></i></span>
<p>Ваш текст uON.uCoz.com</p>
</div>
<div class="flash success">
<a href="#" class="close"></a>
<span><i class="icon-2x icon-smile"></i></span>
<p>Ваш текст uON.uCoz.com</p>
</div>
4. А это в CSS :
Код
.flash {
position: relative;
padding: 1em;
font-family: "Open Sans", helvetica, arial, sans-serif;
color: #fff;
background: #303030;
text-align: center;
margin-bottom: 1em; }
.flash p {
margin-bottom: 0; }
.flash.error {
background: #f2594b; }
.flash.success {
background: #14a19a; }
position: relative;
padding: 1em;
font-family: "Open Sans", helvetica, arial, sans-serif;
color: #fff;
background: #303030;
text-align: center;
margin-bottom: 1em; }
.flash p {
margin-bottom: 0; }
.flash.error {
background: #f2594b; }
.flash.success {
background: #14a19a; }