
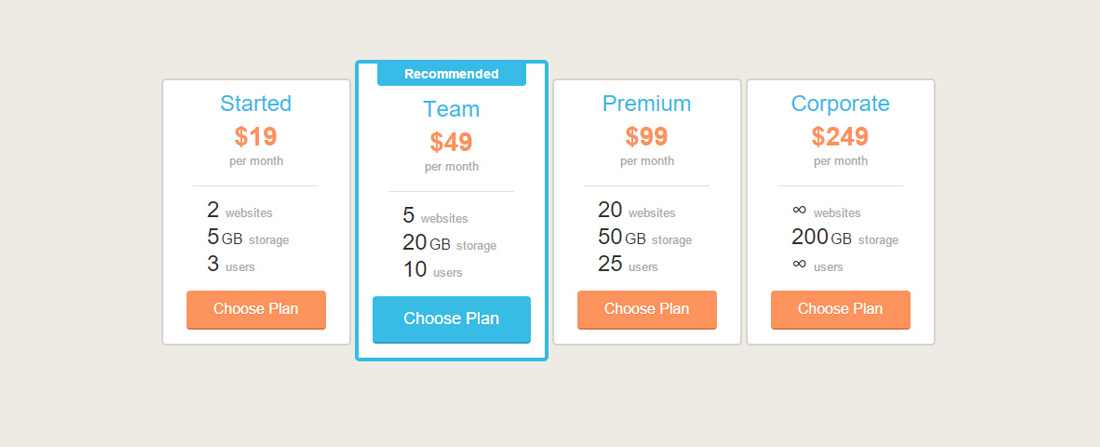
Информационные таблицы для вашего сайта. Идеально подойдут для тех, кто предоставляет какие-то услуги на своем сайте. На них располагается название таблички, цена и информация о услуге. Легкие в установке.
Установка
1. В CSS :
Код
*{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.about {
margin: 70px auto 40px;
padding: 8px;
width: 260px;
font: 10px/18px 'Lucida Grande', Arial, sans-serif;
color: #bbb;
text-align: center;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
background: #383838;
background: rgba(34, 34, 34, 0.8);
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
-webkit-box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), 0 0 6px rgba(0, 0, 0, 0.4);
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), 0 0 6px rgba(0, 0, 0, 0.4);
}
.about a {
color: #eee;
text-decoration: none;
border-radius: 2px;
-webkit-transition: background 0.1s;
-moz-transition: background 0.1s;
-o-transition: background 0.1s;
transition: background 0.1s;
}
.about a:hover {
text-decoration: none;
background: #555;
background: rgba(255, 255, 255, 0.15);
}
.about-links {
height: 30px;
}
.about-links > a {
float: left;
width: 50%;
line-height: 30px;
font-size: 12px;
}
.about-author {
margin-top: 5px;
}
.about-author > a {
padding: 1px 3px;
margin: 0 -1px;
}
/*
* Copyright © 2013 Thibaut Courouble
* http://www.cssflow.com
*
* Licensed under the MIT License:
* http://www.opensource.org/licenses/mit-license.php
*/
body {
font: 13px/20px 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #404040;
background: #eeebe4;
}
.plans {
width: 836px;
margin: 50px auto;
overflow: hidden;
}
.plan {
float: left;
width: 150px;
margin: 20px 2px;
padding: 15px 25px;
text-align: center;
background: white;
background-clip: padding-box;
border: 2px solid #e5ded6;
border-color: rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
.plan-title {
margin-bottom: 12px;
font-size: 24px;
color: #36bce6;
}
.plan-price {
margin-bottom: 20px;
line-height: 1;
font-size: 28px;
font-weight: bold;
color: #fd935a;
}
.plan-unit {
display: block;
margin-top: 5px;
font-size: 13px;
font-weight: normal;
color: #aaa;
}
.plan-features {
width: 120px;
margin: 20px auto 15px;
padding: 15px 0 0 15px;
border-top: 1px solid #e5ded6;
text-align: left;
}
.plan-feature {
line-height: 20px;
font-size: 24px;
font-weight: 500;
color: #333;
}
.plan-feature + .plan-feature {
margin-top: 5px;
}
.plan-feature-unit {
margin-left: 2px;
font-size: 16px;
}
.plan-feature-name {
font-size: 13px;
font-weight: normal;
color: #aaa;
}
.plan-button {
position: relative;
display: block;
line-height: 40px;
font-size: 16px;
font-weight: 500;
color: white;
text-align: center;
text-decoration: none;
text-shadow: 0 1px rgba(0, 0, 0, 0.1);
background: #fd935c;
border-bottom: 2px solid #cf7e3b;
border-color: rgba(0, 0, 0, 0.15);
border-radius: 4px;
}
.plan-button:active {
top: 2px;
margin-bottom: 2px;
border-bottom: 0;
}
.plan-highlight {
margin-top: 0;
margin-bottom: 0;
padding-left: 15px;
padding-right: 15px;
width: 170px;
border: 4px solid #37bbe6;
}
.plan-highlight .plan-button {
font-size: 18px;
line-height: 49px;
background: #37bce5;
border-color: #3996b3;
border-color: rgba(0, 0, 0, 0.15);
}
.plan-recommended {
width: 160px;
margin: -15px auto 15px;
padding-bottom: 2px;
line-height: 22px;
font-size: 14px;
font-weight: bold;
color: white;
text-shadow: 0 1px rgba(0, 0, 0, 0.05);
background: #37bbe6;
border-radius: 0 0 4px 4px;
}
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.about {
margin: 70px auto 40px;
padding: 8px;
width: 260px;
font: 10px/18px 'Lucida Grande', Arial, sans-serif;
color: #bbb;
text-align: center;
text-shadow: 0 -1px rgba(0, 0, 0, 0.3);
background: #383838;
background: rgba(34, 34, 34, 0.8);
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.3));
-webkit-box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), 0 0 6px rgba(0, 0, 0, 0.4);
box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.2), 0 0 6px rgba(0, 0, 0, 0.4);
}
.about a {
color: #eee;
text-decoration: none;
border-radius: 2px;
-webkit-transition: background 0.1s;
-moz-transition: background 0.1s;
-o-transition: background 0.1s;
transition: background 0.1s;
}
.about a:hover {
text-decoration: none;
background: #555;
background: rgba(255, 255, 255, 0.15);
}
.about-links {
height: 30px;
}
.about-links > a {
float: left;
width: 50%;
line-height: 30px;
font-size: 12px;
}
.about-author {
margin-top: 5px;
}
.about-author > a {
padding: 1px 3px;
margin: 0 -1px;
}
/*
* Copyright © 2013 Thibaut Courouble
* http://www.cssflow.com
*
* Licensed under the MIT License:
* http://www.opensource.org/licenses/mit-license.php
*/
body {
font: 13px/20px 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #404040;
background: #eeebe4;
}
.plans {
width: 836px;
margin: 50px auto;
overflow: hidden;
}
.plan {
float: left;
width: 150px;
margin: 20px 2px;
padding: 15px 25px;
text-align: center;
background: white;
background-clip: padding-box;
border: 2px solid #e5ded6;
border-color: rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
.plan-title {
margin-bottom: 12px;
font-size: 24px;
color: #36bce6;
}
.plan-price {
margin-bottom: 20px;
line-height: 1;
font-size: 28px;
font-weight: bold;
color: #fd935a;
}
.plan-unit {
display: block;
margin-top: 5px;
font-size: 13px;
font-weight: normal;
color: #aaa;
}
.plan-features {
width: 120px;
margin: 20px auto 15px;
padding: 15px 0 0 15px;
border-top: 1px solid #e5ded6;
text-align: left;
}
.plan-feature {
line-height: 20px;
font-size: 24px;
font-weight: 500;
color: #333;
}
.plan-feature + .plan-feature {
margin-top: 5px;
}
.plan-feature-unit {
margin-left: 2px;
font-size: 16px;
}
.plan-feature-name {
font-size: 13px;
font-weight: normal;
color: #aaa;
}
.plan-button {
position: relative;
display: block;
line-height: 40px;
font-size: 16px;
font-weight: 500;
color: white;
text-align: center;
text-decoration: none;
text-shadow: 0 1px rgba(0, 0, 0, 0.1);
background: #fd935c;
border-bottom: 2px solid #cf7e3b;
border-color: rgba(0, 0, 0, 0.15);
border-radius: 4px;
}
.plan-button:active {
top: 2px;
margin-bottom: 2px;
border-bottom: 0;
}
.plan-highlight {
margin-top: 0;
margin-bottom: 0;
padding-left: 15px;
padding-right: 15px;
width: 170px;
border: 4px solid #37bbe6;
}
.plan-highlight .plan-button {
font-size: 18px;
line-height: 49px;
background: #37bce5;
border-color: #3996b3;
border-color: rgba(0, 0, 0, 0.15);
}
.plan-recommended {
width: 160px;
margin: -15px auto 15px;
padding-bottom: 2px;
line-height: 22px;
font-size: 14px;
font-weight: bold;
color: white;
text-shadow: 0 1px rgba(0, 0, 0, 0.05);
background: #37bbe6;
border-radius: 0 0 4px 4px;
}
Код
<div class="plans">
<div class="plan">
<h3 class="plan-title">Started</h3>
<p class="plan-price">$19 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">2 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">5<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">3 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan plan-highlight">
<p class="plan-recommended">Recommended</p>
<h3 class="plan-title">Team</h3>
<p class="plan-price">$49 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">5 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">20<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">10 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan">
<h3 class="plan-title">Premium</h3>
<p class="plan-price">$99 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">20 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">50<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">25 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan">
<h3 class="plan-title">Corporate</h3>
<p class="plan-price">$249 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">∞ <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">200<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">∞ <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
</div>
<div class="plan">
<h3 class="plan-title">Started</h3>
<p class="plan-price">$19 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">2 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">5<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">3 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan plan-highlight">
<p class="plan-recommended">Recommended</p>
<h3 class="plan-title">Team</h3>
<p class="plan-price">$49 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">5 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">20<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">10 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan">
<h3 class="plan-title">Premium</h3>
<p class="plan-price">$99 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">20 <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">50<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">25 <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
<div class="plan">
<h3 class="plan-title">Corporate</h3>
<p class="plan-price">$249 <span class="plan-unit">per month</span></p>
<ul class="plan-features">
<li class="plan-feature">∞ <span class="plan-feature-name">websites</span></li>
<li class="plan-feature">200<span class="plan-feature-unit">GB</span> <span class="plan-feature-name">storage</span></li>
<li class="plan-feature">∞ <span class="plan-feature-name">users</span></li>
</ul>
<a href="#" class="plan-button">Choose Plan</a>
</div>
</div>