
Особенности:
- Он не требует JavaScript
- Значки бесконечно масштабируемы и выглядят четкими на больших экранах
- Доступный и прост к использованию
- Полностью бесплатный
Установка
1. Загрузить папку fontisto с архива себе на сайт.
2. Между открывающим и закрывающим тегом head вставить данный код, который подключит шрифт:
Код
<link rel=“stylesheet” href=“fontisto/css/fontisto.min.css”>
Еще есть второй способ, который не требует загрузки файлов на ваш сайт. Достаточно лишь ставить код между открывающим и закрывающим тегом head:
Код
<link rel=“stylesheet” href=“https://cdn.jsdelivr.net/npm/fontisto@v2.0.1/css/fontisto/fontisto.min.css”>
На этом все.
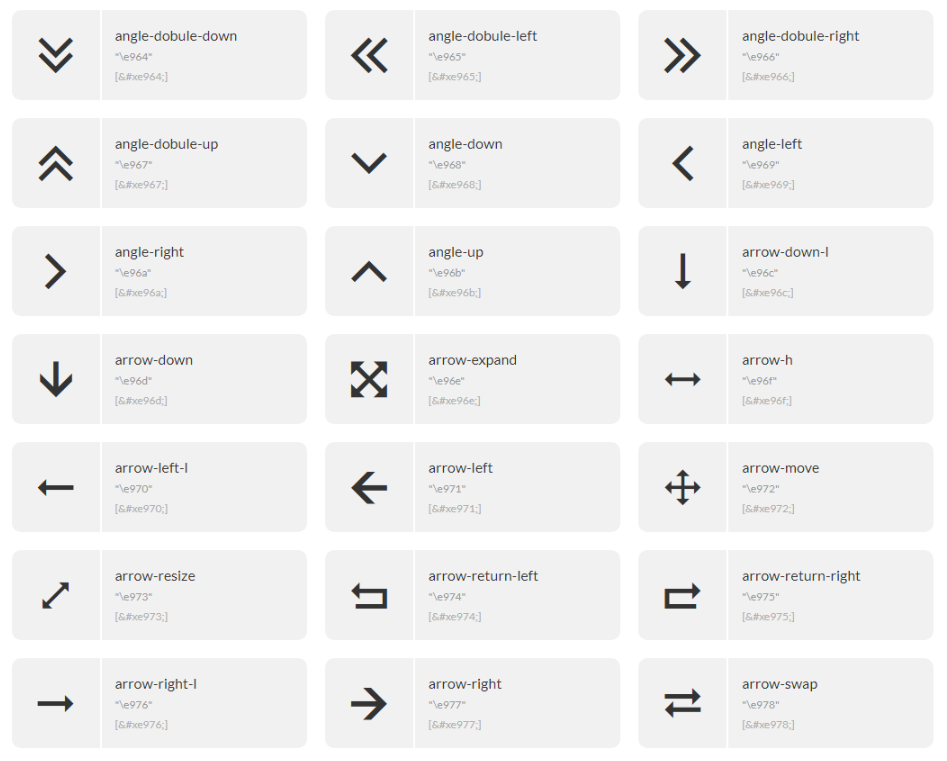
Пример иконок (стрелок)

Как пользоваться шрифтом вы можете узнать по ссылке - Fontisto